平台概述
开发者指引
开发文档
平台政策
联系我们
应用开发入门简介一
前言
应用是EduSoho的一种插件,通过PHP/HTML/JavaScript开发的可插拔的应用;主要是提供用户一项运行良好的EduSoho功能;由于EduSoho是基于Symfony框架开发的,此文档对如何运用Symfony框架便捷开发应用进行了初步的说明,供开发者参考使用。
应用的目录结构说明
| 目录地址 | 说明 |
| plugins | 应用的根目录 |
| plugins/helloworld | helloworld为应用名称 |
| plugins/helloworld/helloworldBundle | 应用包目录 |
| plugins/helloworld/Service | 应用业务逻辑层目录 |
| plugins/helloworld/helloworldBundle/Controller | 应用控制层目录 |
| plugins/helloworld/helloworldBundle/Resources | 应用页面文件目录 |
| plugins/helloworld/helloworldBundle/Tests | 应用单元测试目录 |
创建应用包
此文档以最基础的输出'helloworld'字符的应用作为例子,创建一个名为helloworld的应用标准目录结构.一、Symfony框架简介
Symfony是一个基于PHP5的网路框架(web framework)。根据最佳的网站编程经验,也被一些实际运做的网站验証过,symfony的目标是加速网站应用程式的创建和维护的方便性,然后用强力的控制项和乐趣来取代重覆性的编程工作。
symfony提供了一系列无缝整合的特性,例如:
- 专给懒人使用的职业级网站制作工具
- 简单的样板和辅助类别
- 快取的管理
- 智慧的URLs
- 骨架棚架的架构
- 多语言和国际化支持
- 物件模型和MVC分离
- 支持Ajax
- 可以企业级应用
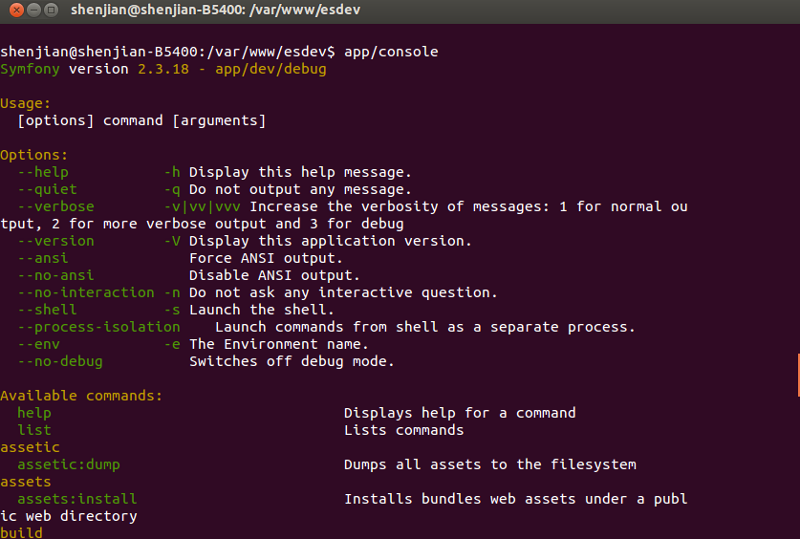
二、Symfony框架控制台命令行简化生成应用包操作
1:按键“ctrl”+“alt”+“t”,调出控制台。输入
cd /var/www/XXX(XXX为项目名)转移目录到项目文件下。
在项目文件下输入app/console ,这样可以调用symfony框架下的核心控制文件。

2:输入
app/console generate:bundle在控制台里根据提示依次输入:
Bundle namespace: helloworld/helloworldBundle Bundle name: helloworldBundle Target directory: /var/www/edusoho-dev/plugins Configuration format: yml Do you want to generate the whole directory structure [no]? yes Do you confirm generation [yes]? yes3:控制台命令输入详解:
| 控制台输入提示 | 中文翻译 | 相关解释 |
| Bundle namespace | 包命名空间 | 应用包命名空间是指应用包存放的目录,这个概念与PHP命名空间类似 |
| Bundle name | 包名字 | |
| Target directory | 存放目标文件夹 | 存放目标文件夹是指你想要将应用包整个目录存放的路径,我们一般将其存放到plugins(插件)文件夹下面 |
| Configuration format | 配置格式 | 配置格式是指插件路由选择的文件格式,出于易读写易理解的原因,我们一般选择yml格式 |
| Do you want to generate the whole directory structure [no]? | 是否生成整个包结构 | |
| Do you confirm generation [yes]? | 是否确认生成 |
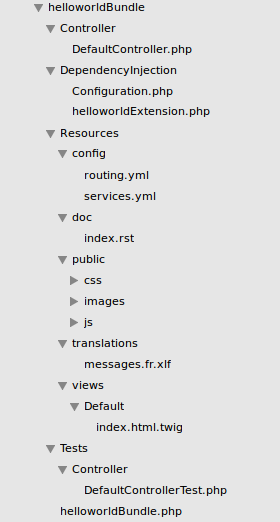
三、代码目录
1:当完成命令行生成包后,项目的plugins文件夹下面会自动生成一个名字为helloworld的插件包,格式目录如下图。
2:输入网址"localhost/***/hello/XXX"(***为项目名)
页面显示"Hello XXX!"
就此,一个基础的helloworld插件应用已经建立,开发者可以在此基础上进行进一步开发。